Design lightweight modern websites in minutes
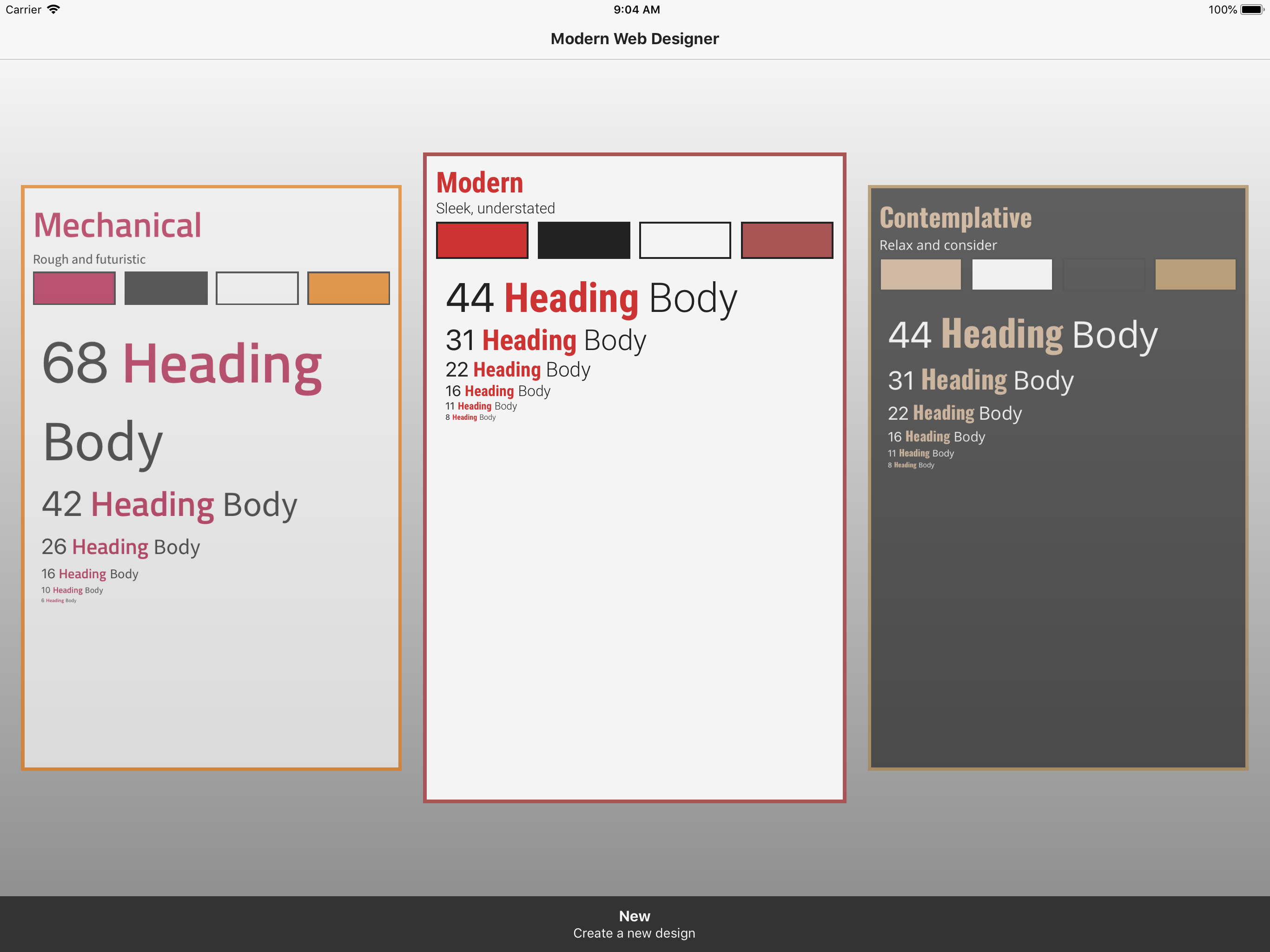
Choose a project or create a new one.

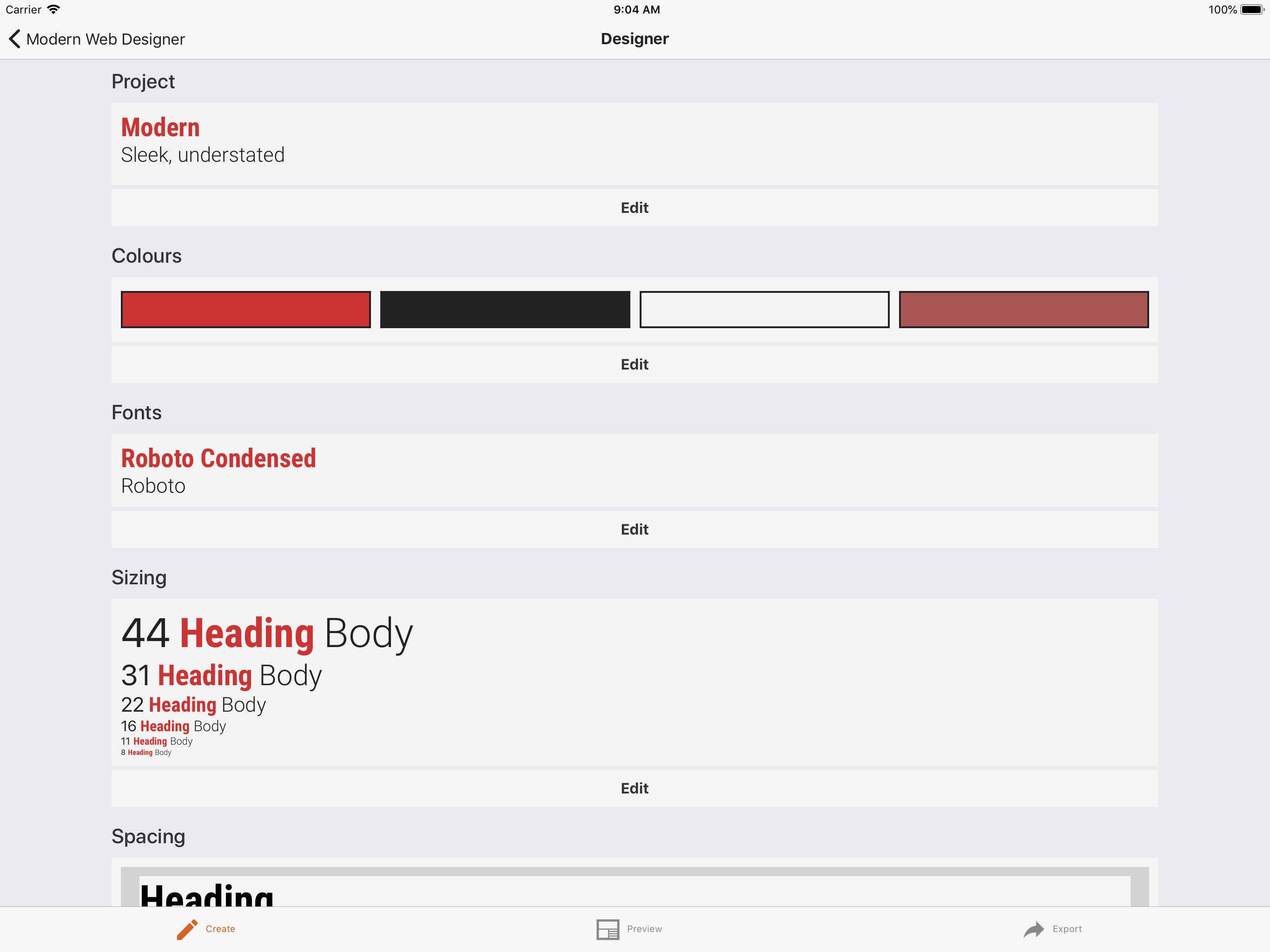
Give it a name and subtitle. This is clearly the most important part. Make sure it expresses your originality and depth of thought in a whimsical manner.

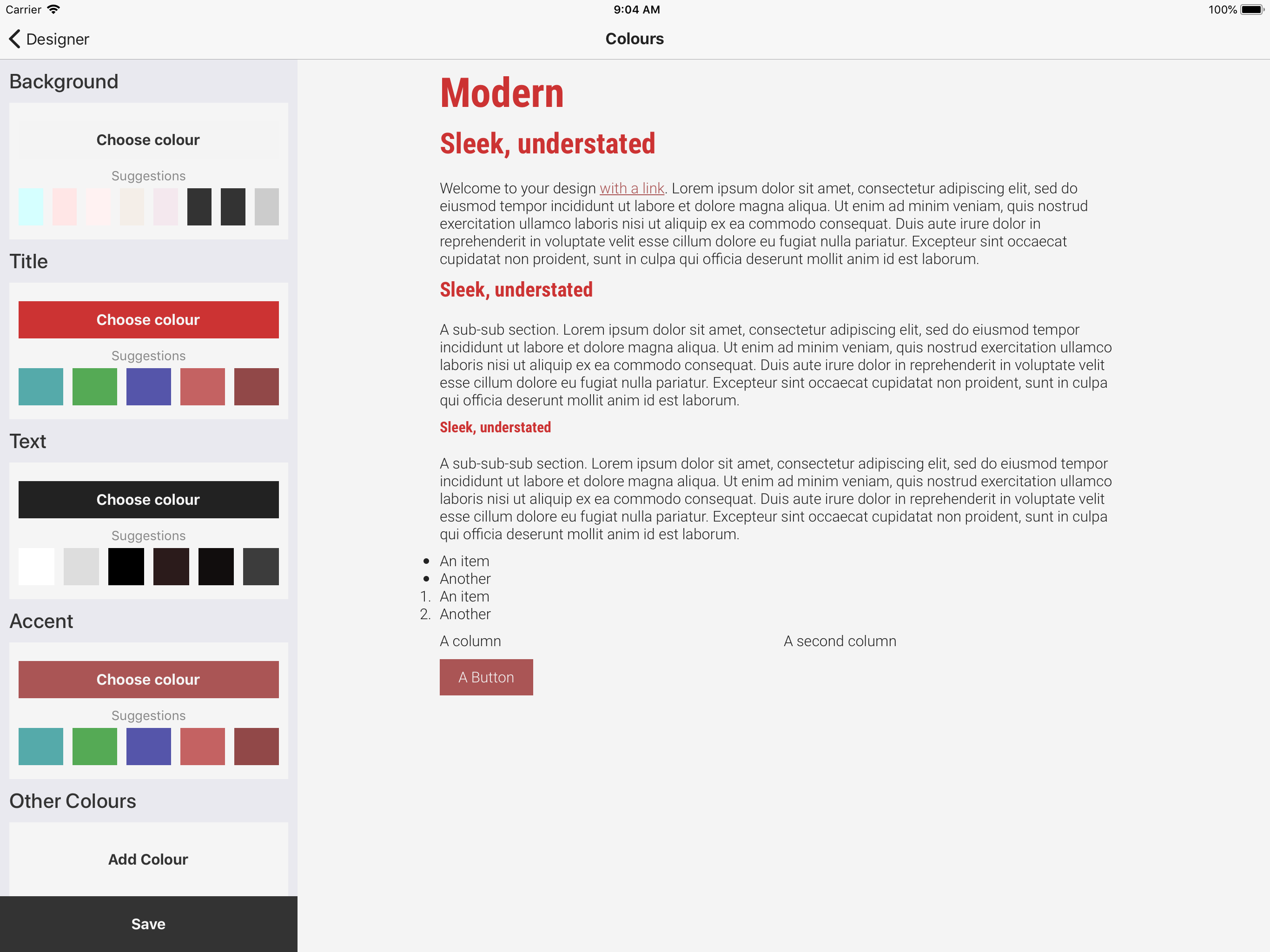
Now choose some colours. You probably aren't very good at this. Not to worry, the App suggests choices based on harmonious colour relationships.

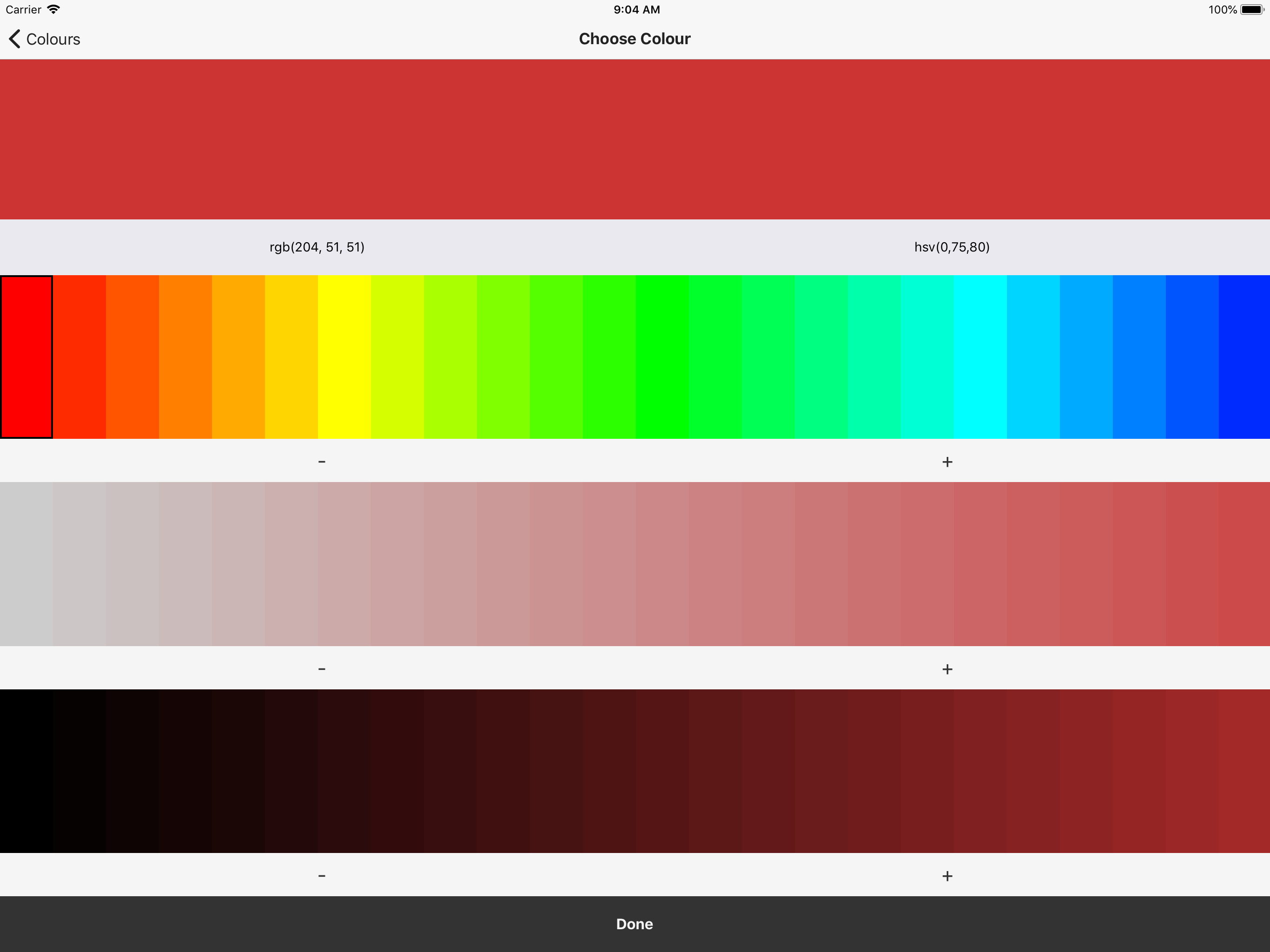
The App includes a touchscreen first, colour pickers that makes sense for humans. No hexadecimal RGB BS. First pick a hue (what colour), then saturation (how colourful) and then value.

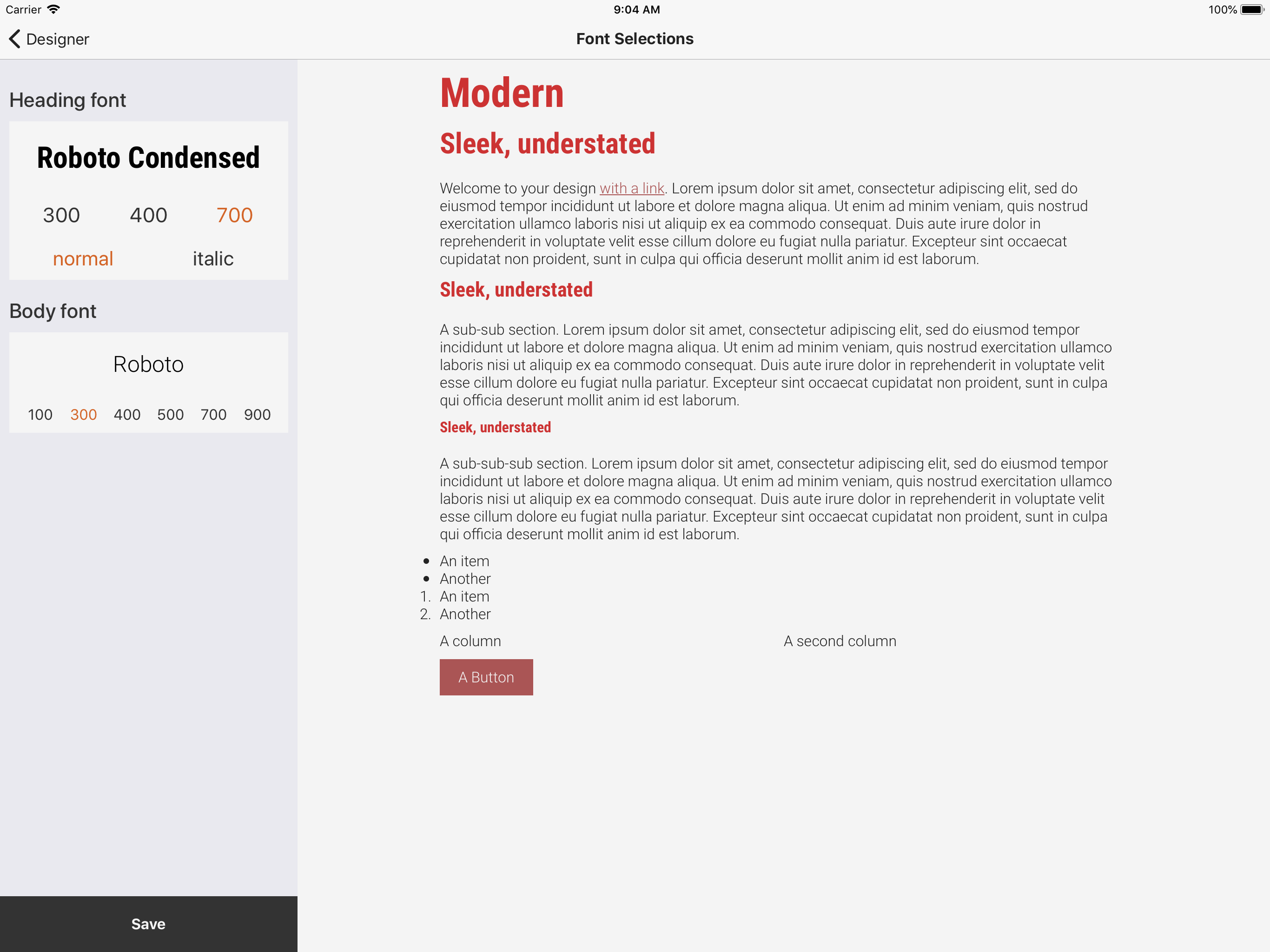
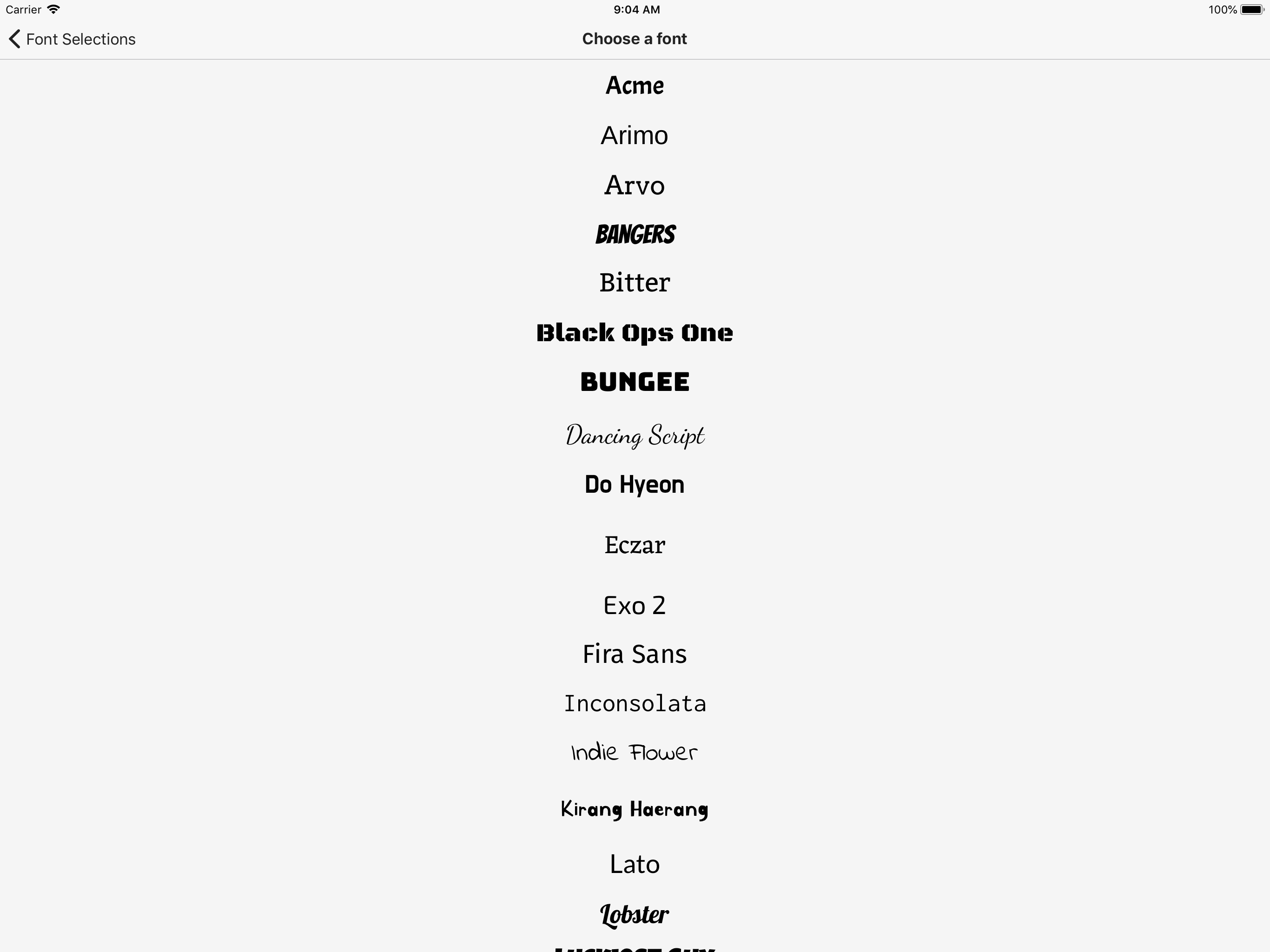
On to fonts. Pick a pair of fonts from a wide selection from Google Web Fonts. When you export (more on that later) links will be included in the CSS. No need to host anything.

Try not to completely mess this up. Some of these fonts are pretty ugly.

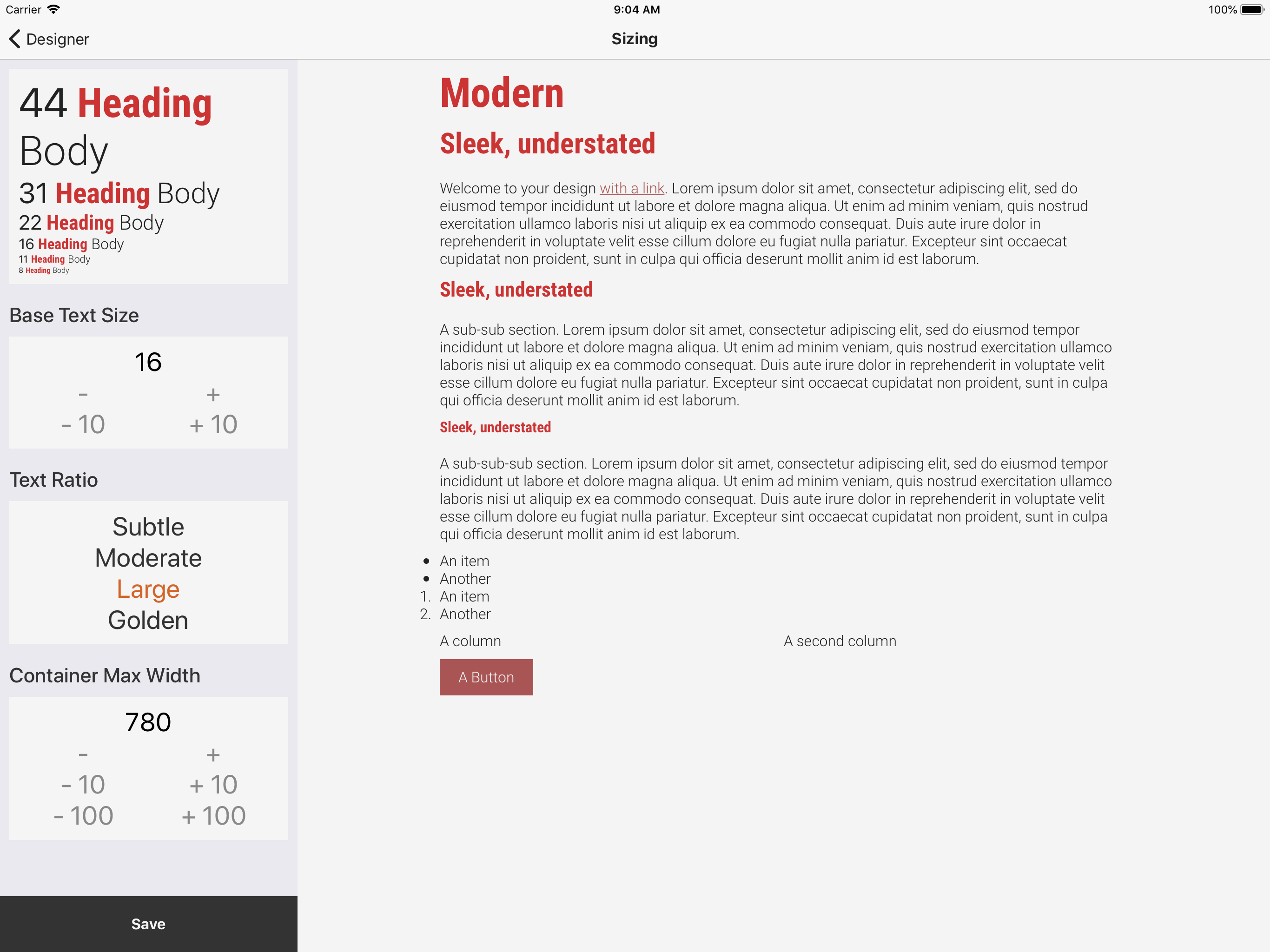
You can configure the sizings and spacings from simple rules. Just pick a few options and ratios and the App will do the rest.

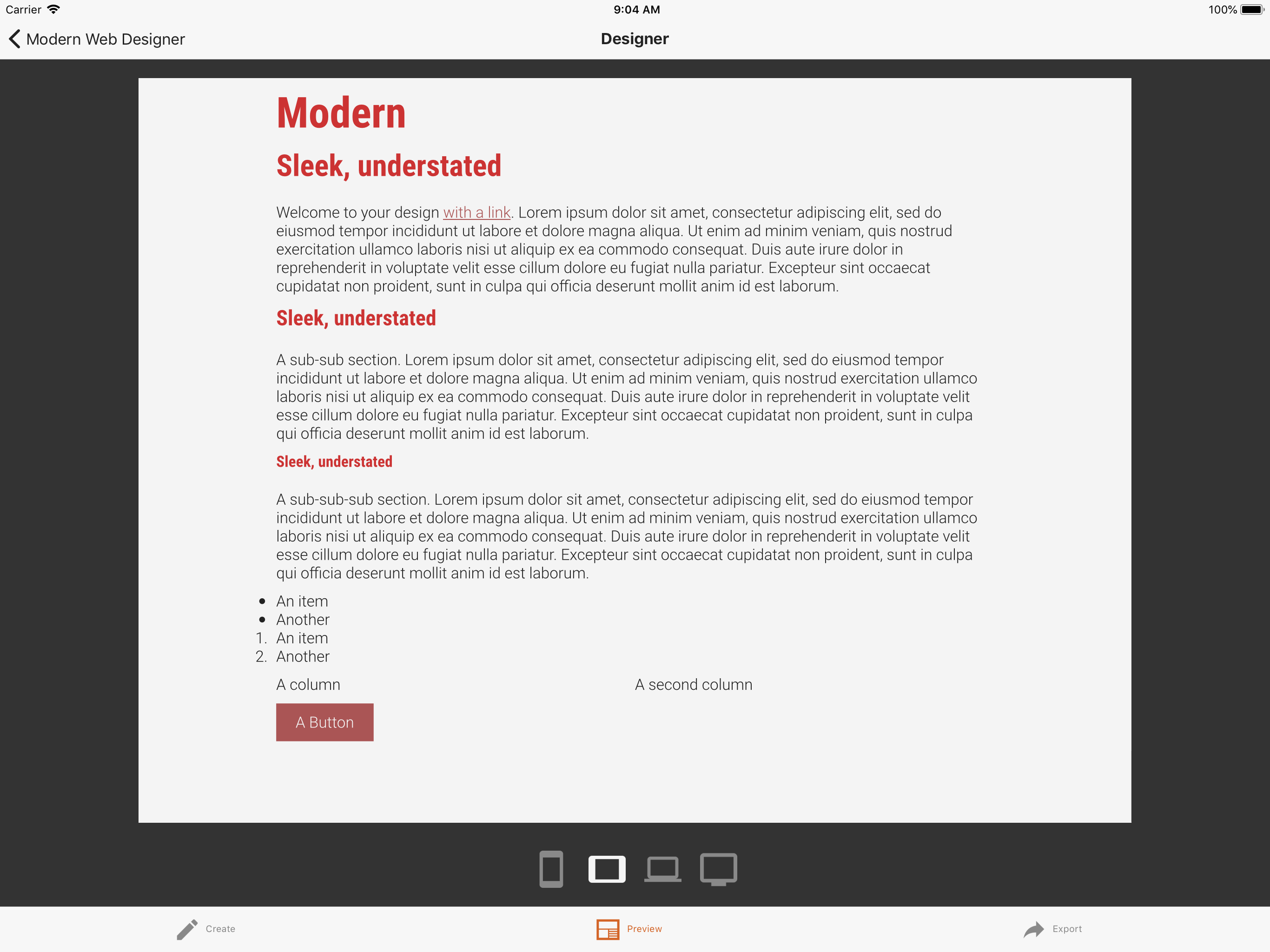
Preview how it will look on a variety of devices. It is 2026, you better make sure your design works on mobile and desktop.

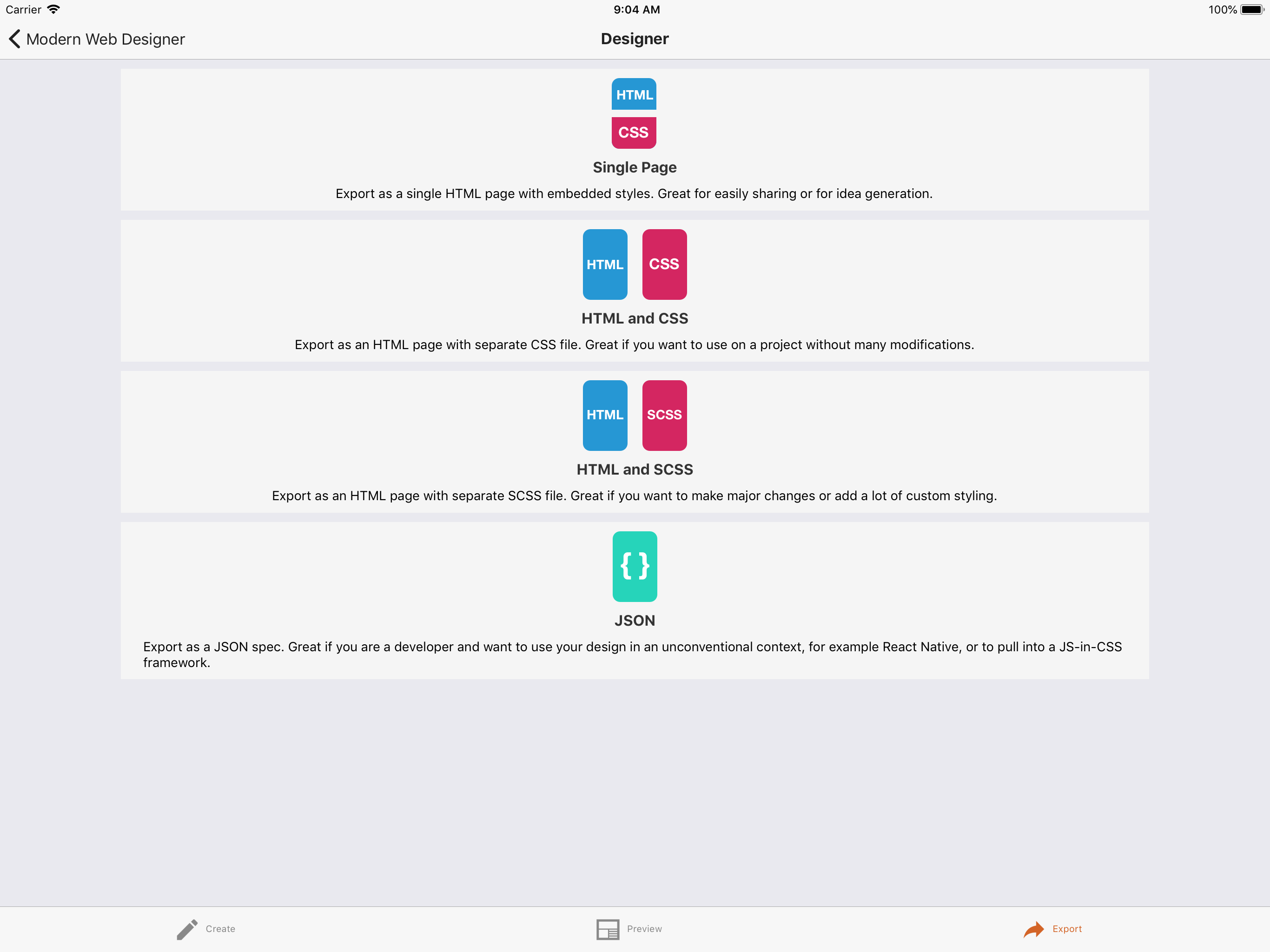
Now let's export. There are a bunch of formats. A single page, which is easy to share. A HTML and CSS combo which is ready to go. Or SCSS if you know what that is. And if you are a developer why not export JSON? The exports have small fast-loading, modern styling and example HTML. It will be sufficient for a blog, but is easy to adapt and extend for more substantial projects.

That was quick. You should probably mindlessly check your social media feeds for a bit. And don't tell your boss how easy your job now is.